Over 170 successful projects – bringing ideas to life
See how startups, established SaaS businesses and Fortune 500 companies take their business to another level with our bespoke data visualizations


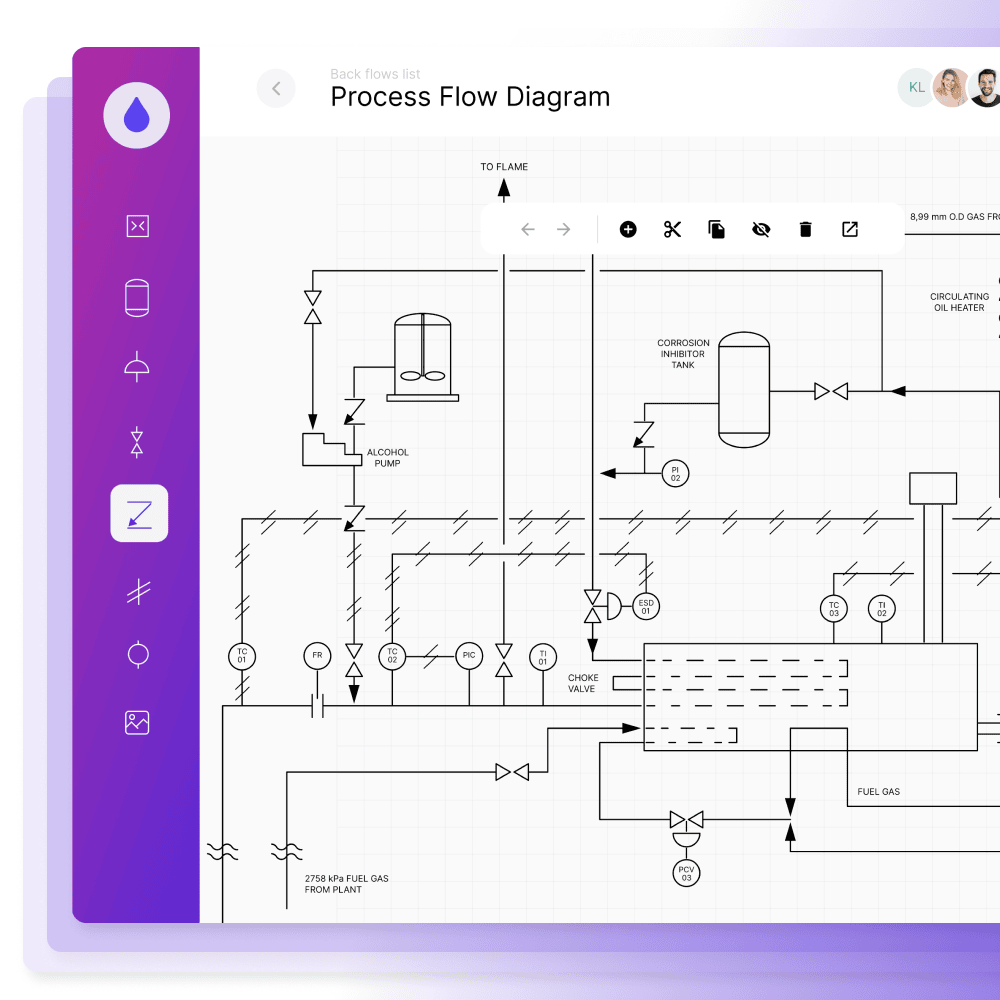
AI-powered diagram transformation for modern workflows
Turning rough sketches into polished diagrams has never been easier. Discover how dAIgram facilitates diagram creation by transforming photos and sketches into editable, shareable formats – saving teams hours of manual work and boosting collaboration.
Core services for your data visualization
Creating a tool from scratch? Need to refine your existing tool? We’ve got you covered!

→ Consult data viz specialists to elevate your app's functionality and user experience
→ Simplify complex data with expert advice, enabling your product's users to understand it easily

→ Build attractive graphs and no-code apps with our diagramming specialists
→ Enhance your UI to be intuitive and user-friendly with experts in navigation and diagramming design

→ Our extensive experience in data visualization will help you fast-track your product launch
→ Get your MVP ready fast with our pre-built components
Our front-end and collaborative technology partners
Benefit from our 12 years of experience in building data products and technological partnerships to get a data visualization solution tailored to your requirements
Get better UX and performance, or redesign your tool, with the world’s only premium GoJS consultant
Build node-based editors and diagrams with an exclusive React Flow technology partner
Enable real-time, multi-user collaboration to enhance your app’s user interfaces and functionality with Yjs editing features
5-star reviews and recommendations
See what clients from various industries say about working with us
Why choose us
Fast project start, swift MVP development, full-stack expertise, and guaranteed confidentiality – unmatched by other agencies

→ Get a fully functional data visualization product integrated with your technology
→ Our team of developers, designers, business analysts, QAs, PMs, and DevOps will support you throughout the product lifecycle
→ Test the waters and get product feedback quicker with 3x faster MVP development thanks to our seasoned developers and premade data visualization components
→ Talk to top tech experts from day one
→ Within 2 business days, we will build a project team that will support you during the entire project
→ Tailor your payoff model to fit your budget, whether for single specialists or an entire product design team
→ Choose consultation or a long-term business relationship


→ Team up with our developers to ensure knowledge transfers
→ Get comprehensive documentation, consultations, and training in GoJS, Angular, and React for independent future maintenance
→ With Synergy Codes, your user data is protected by working with data using only its logical structure and strict adherence to non-disclosure agreements
Our cooperation process in a nutshell
Introduction call
First, discuss essential information about your project or concept. Our tech expert and senior BA will offer you feedback and provide the critical steps on the spot.


Concept preparation
We invite you to a discovery workshop to create a comprehensive summary of your project requirements, ensuring that we develop what you expect.
Cost estimation
We will estimate the development costs and time based on the project's scope of work. You can choose from a range of flexible hiring models to get the one that suits your needs.

FAQ
- What forms of cooperation does Synergy Codes offer?
We're flexible. If you prefer, we can put together an in-house team to handle most tasks and provide scheduled progress updates. Alternatively, we're happy to communicate more frequently if you'd like to be more involved. Outsourcing, where our specialists become part of your team, is also an option. Need quick fixes to existing code? We can do that. And if it's just a consultation you need, like advice on technology or product design, we've got you covered there too.
- Do you have an off-the-shelf product or service?
As an agency for business intelligence and analytics products, we don't have an off-the-shelf product. We offer comprehensive data visualization services that cover consulting, UX and UI design, and product development. On top of that, we use ready-made components for diagrams and data visualization for faster development.
- What are the approximate costs?
Let’s meet first, and we'll give you a ballpark estimate based on your case or similar projects we’ve done in the past. This process is free of charge.
- How can you assist me if I only have a general idea or specific requirements/technical issues and need guidance on what to do next?
We help clients with various requirements. Some have just general ideas, others need to solve specific technical issues. Our experience running diverse data visualization projects allows us to suggest general functionalities that suit your business. As part of our design services, you can participate in a dedicated workshop where we focus on your users' needs, analyze the collected information, and prepare project time and cost estimates.
- What do you offer in terms of UX/UI design services?
Our product design services will help you create engaging and user-friendly data visualizations for projects of all complexity levels. We bring your vision to life. Key services include the discovery and ideation phase, dedicated design workshops, UX audits, UI design, and design systems.
- Where can I see your completed projects?
You can see our completed projects in the Portfolio section.
- I am not a technical specialist. Do you work with customers without technical knowledge?
Of course! We can do end-to-end project work with clients of all backgrounds, from simple concepts all the way to launch.
- Do you offer your solutions via a subscription or service-based model?
We offer our solutions through a service-based model.
- Are you able to adapt to my technology requirements?
Yes, we have expertise in handling a broad range of back-end and front-end technologies. Here are the key technologies we integrate with:
- Data bases: PostgreSQL, SQLServer, MongoDB, Neo4J
- Back end: .NET, NodeJS, NestJS, Python, REST Api, GraphQL
- Front end: JavaScript, TypeScript, React.js, Next.js, Angular, GoJS, React Flow, Yjs

Many organizations need help with custom data features for their BI products and use third-party data presentation tools. They can avoid wasting time and resources by building a solution that meets their need for modern data visualization and attracts new users.
Find out how we can help you upgrade your software and win more deals
Contact us to discuss your project. After you submit the form, we’ll get in touch with you within 48 hours to arrange a call.